CSS height=100% 无法铺满全屏 %是相对上一个父嵌套元素而言,因此,若要实现height,则其所有父元素也必须是100%,包括html标签
标签:前端
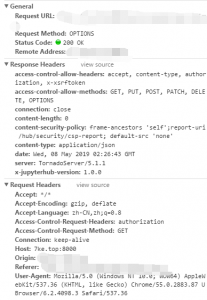
jupyterhub cross origin [解决跨域问题]
前言 这几天想做一个通过jupyter api实现的自制前端UI,而访问api的方式自然选择了使用ajax。本以为这会是一个很简答的任务,但是实际操作起来,发现利用ajax访问jupyter api时存在跨域的问题,由于…
写给想成为前端工程师的同学们
前端工程师是做什么的? 前端工程师是互联网时代软件产品研发中不可缺少的一种专业研发角色。从狭义上讲,前端工程师使用 HTML、CSS、Java 等专业技能和工具将产品UI设计稿实现成网站产品,涵盖用户PC端、移动端网页,…
在table中tr的display:block显示布局错乱问题
最近在作项目的时候碰到一个问题,就是需要AJAX来交互显示 标签内的东西,按照常理,对于某一单元行需要显示时,使用:display:block属性,不需要显示时使用display:none属性,而且这样做 在IE浏览器中…
HTTP Content-type 超全对照表
15 CONTENT_TYPE = { 16 ‘.load’: ‘text/html’, 17 ‘.123’: ‘application…